Hallo Friends cellphone prices and specifications, In the article that you are reading this time with the title Building pixel-perfect living room experiences with Compose for TV, we have prepared this article well for you to read and take the information in it. hopefully the contents of the post
Article Android Developers Blog,
Article IFTTT, what we write you can understand. all right, have a nice reading..
 Posted by Paul Lammertsma, Developer Relations Engineer
Posted by Paul Lammertsma, Developer Relations Engineer 
Over the past year, we’ve continued to see significant growth on Android TV OS, now with over 150 million monthly active devices. In fact, according to Strategy Analytics, the Android TV streaming platform shipped on more devices worldwide than any other streaming TV platform in 2022.
Today, we’re launching the Alpha release of Compose for TV, the latest UI framework for developing beautiful and functional apps for Android TV.
Building pixel-perfect living room experiences with Compose for TV
Compose for TV unlocks all the benefits of Jetpack Compose for your TV apps, allowing you to build apps with less code, easier maintenance and a modern Material 3 look straight out of the box:
- Less code: Do more with less code and avoid entire classes of bugs, so code is simple and easy to maintain.
- Intuitive: Describe your UI, and Compose takes care of the rest. As the app state changes, your UI automatically updates.
- Accelerate development: Compose for TV is compatible with all your existing code so you can adopt when and where you want. Iterate fast with live previews and full Android Studio support.
- Powerful & flexible: Create beautiful apps with direct access to the Android platform APIs that can be easily reused between other form factors, including your existing mobile, tablet, foldable, wearable and TV interfaces.
TV design guidelines
We're also excited to announce the launch of our new TV Design Guidelines for Android TV. This comprehensive guide gives you the tools you need to create TV apps that are visually appealing, intuitive, and immersive. The guidelines cover everything from typography and color to navigation and layout. Follow these guidelines to create high-quality TV apps that are easy to use.
Components you can use today
Here are some components from the TV library that are optimized for the living room experience. You can use them alongside the Material components in Compose you’re already familiar with.
Scroll containers
TvLazyColumn { items(contentList) { content -> TvLazyRow { items(content) { cardItem -> Card(cardItem) } } } |

|
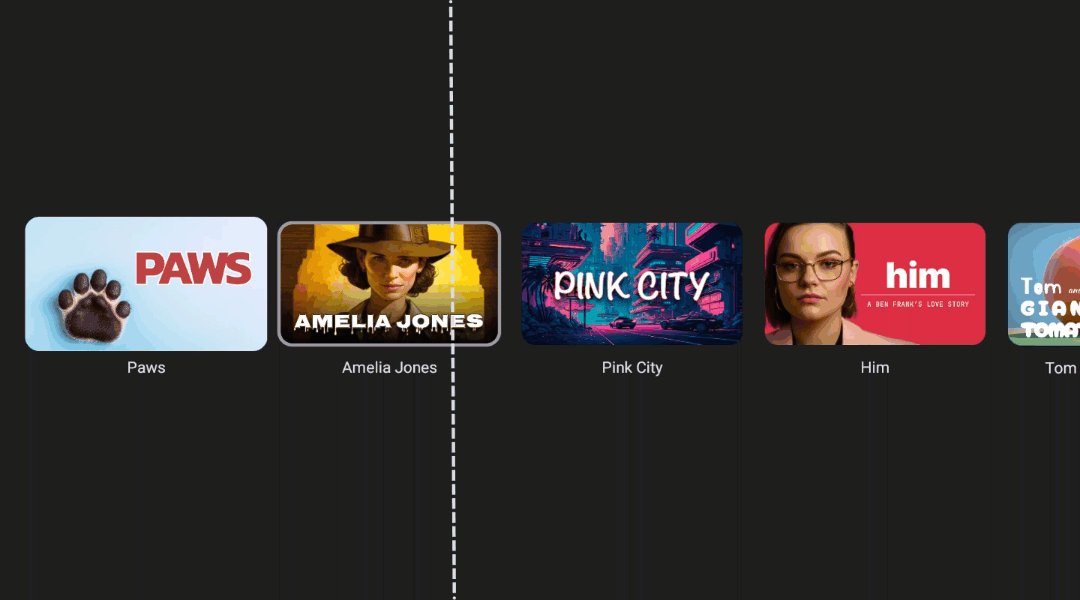
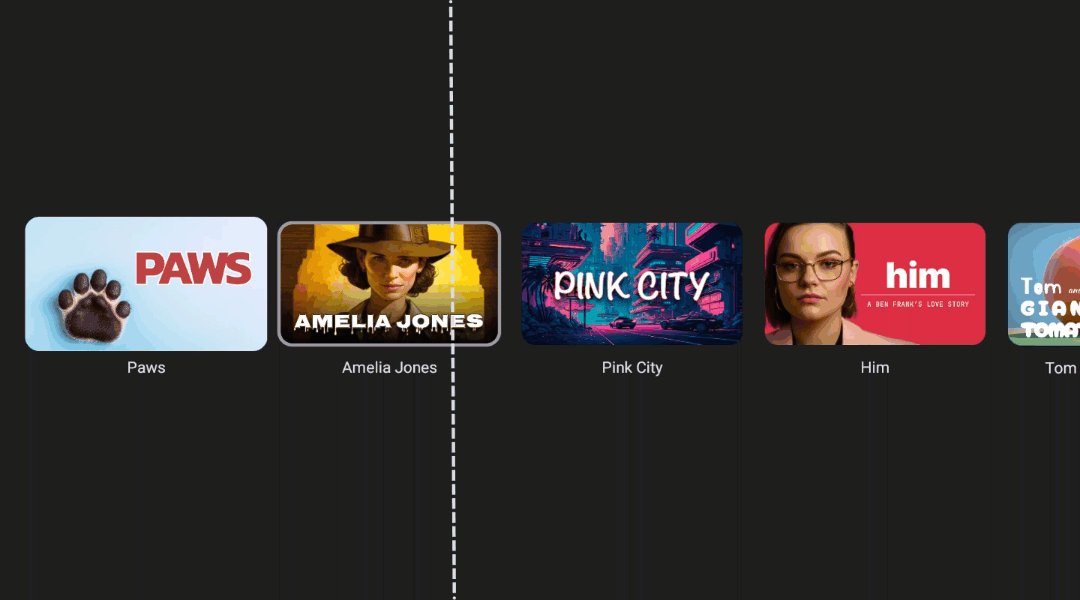
| A grid of content cards |
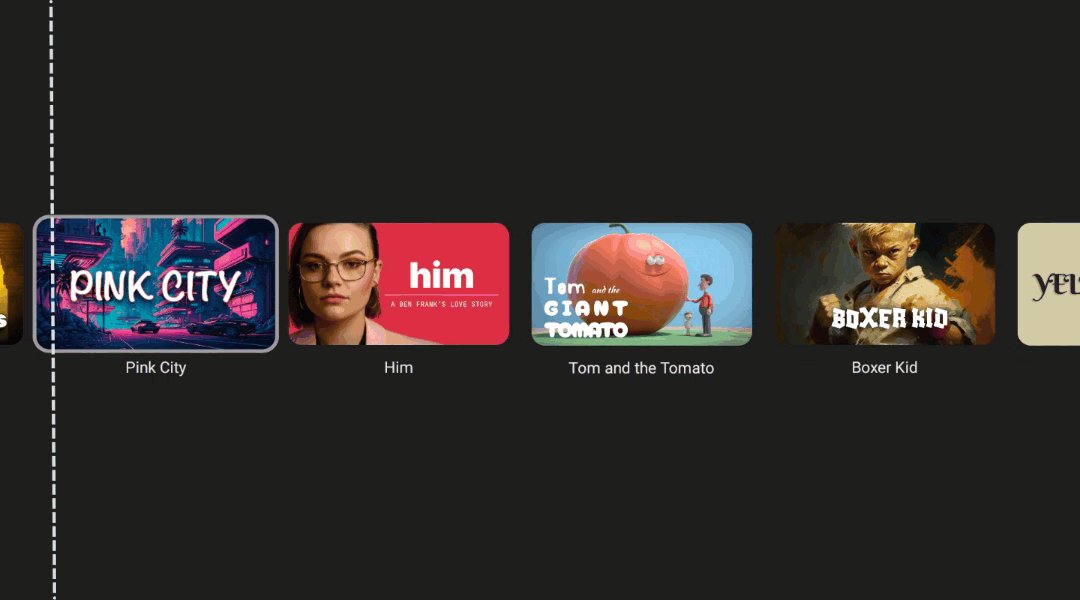
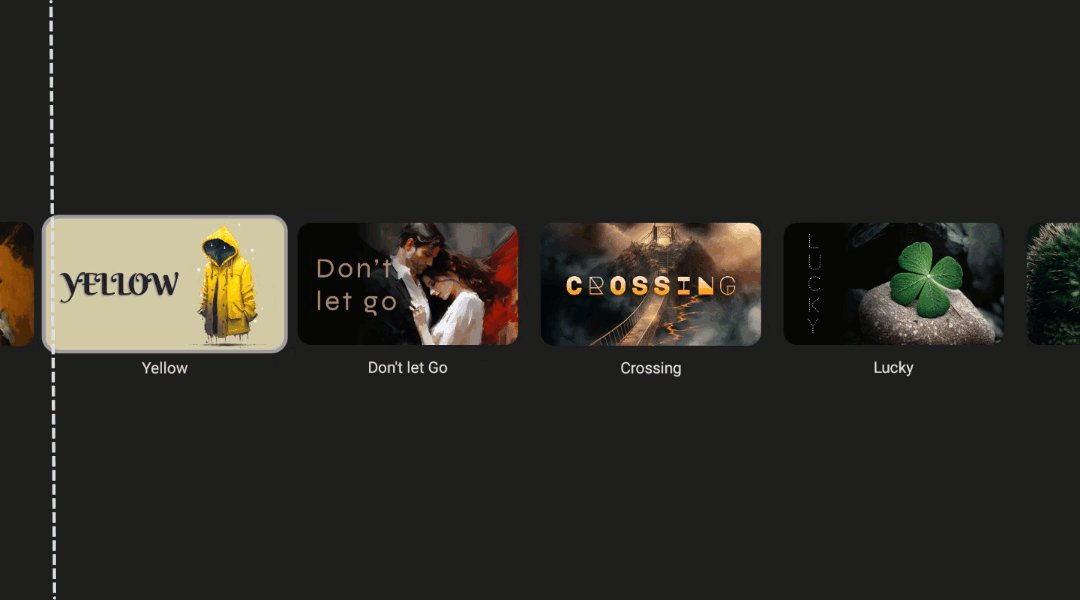
TvLazyRow( pivotOffsets = PivotOffsets(0.0f) ) { items(movie) { movie -> MyContentCard(movie) } } |

|
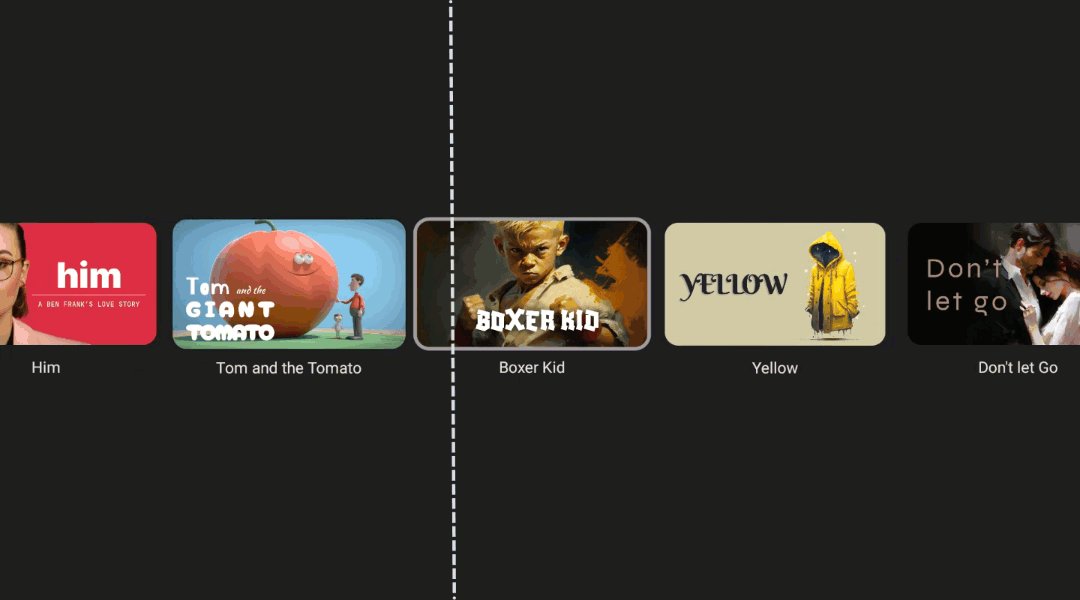
| Adjusting the pivot of a TvLazyRow |
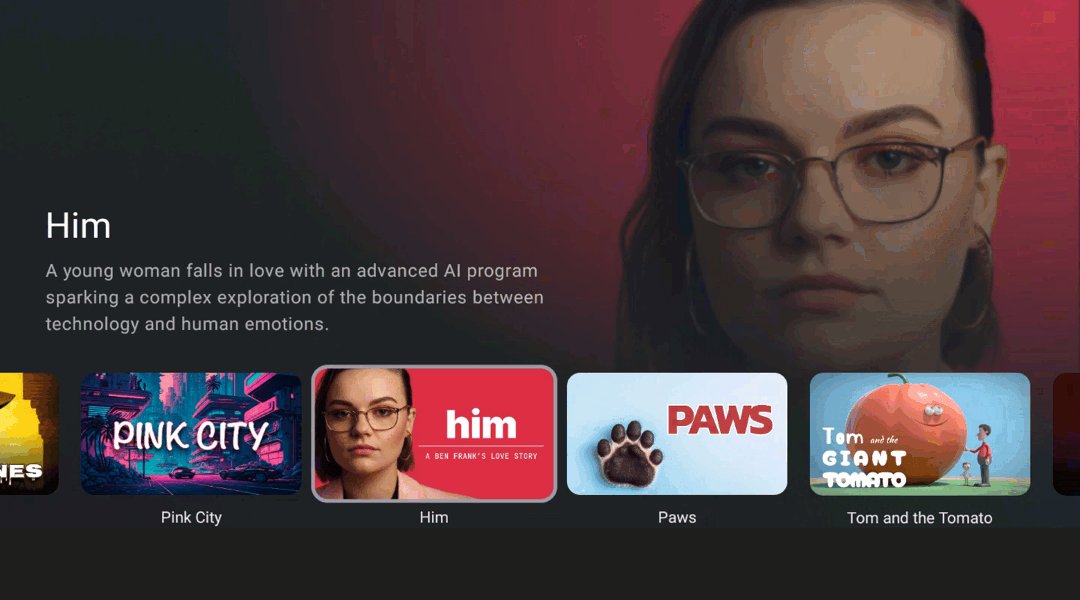
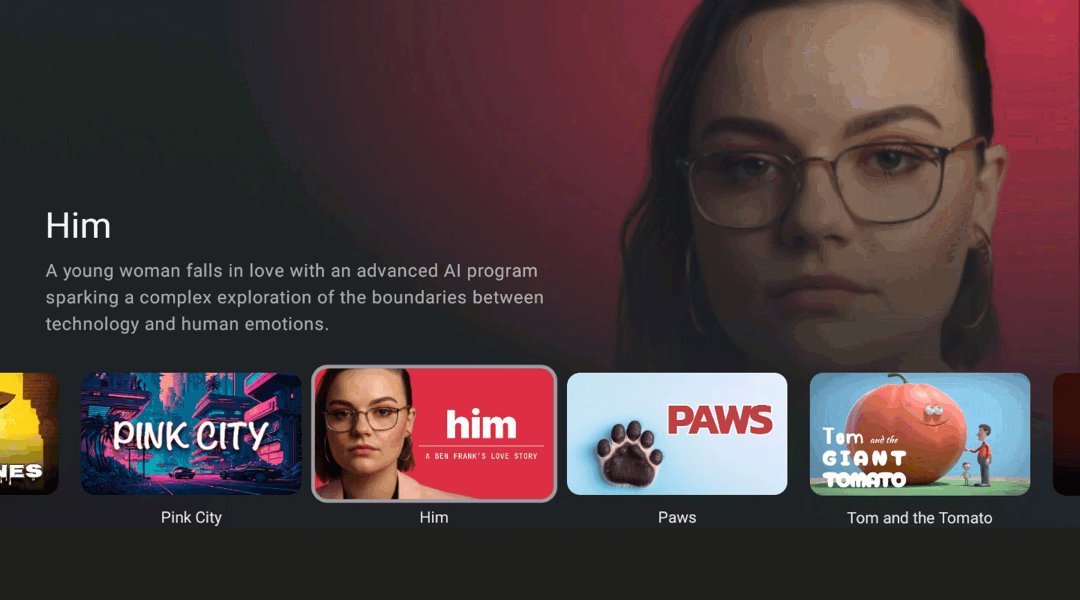
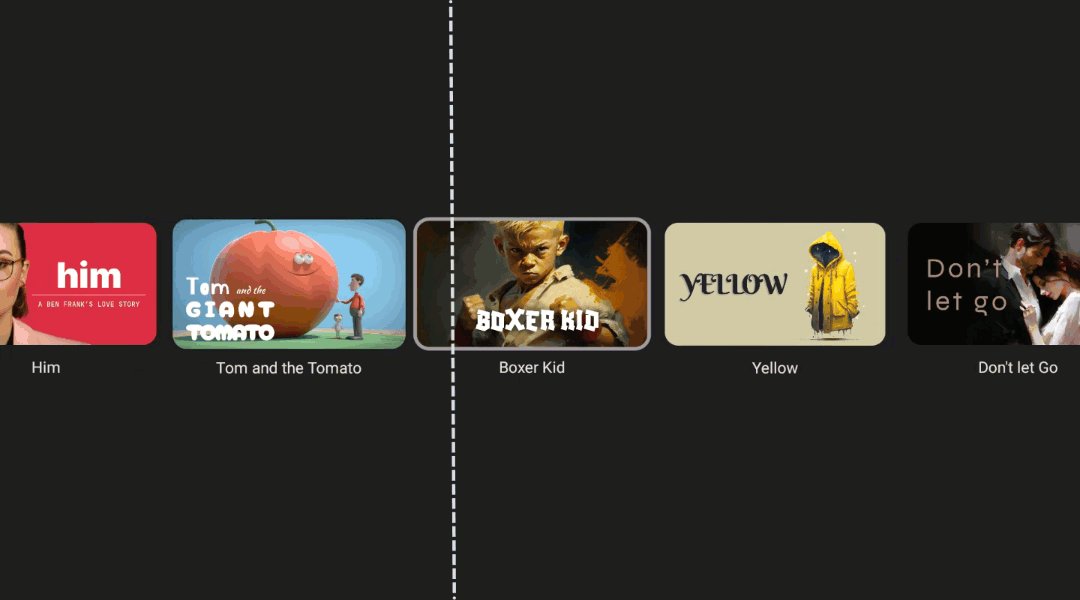
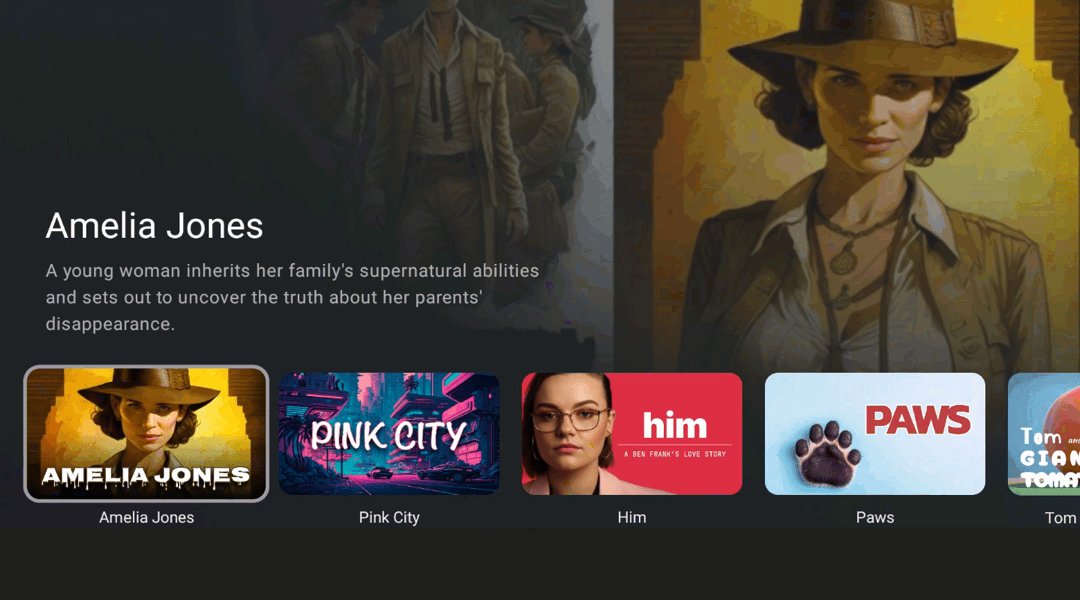
Immersive List
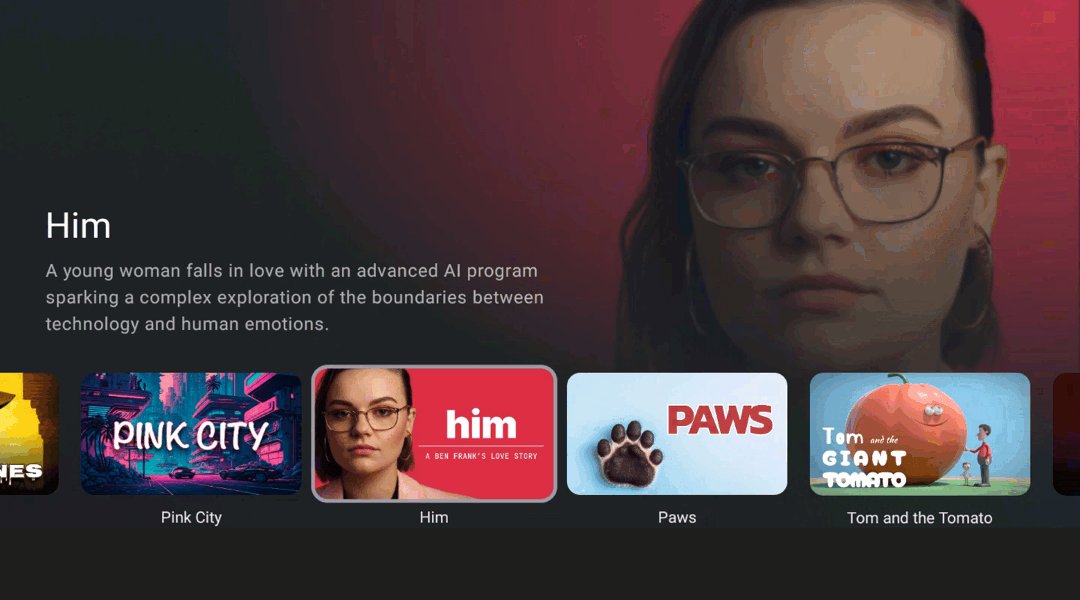
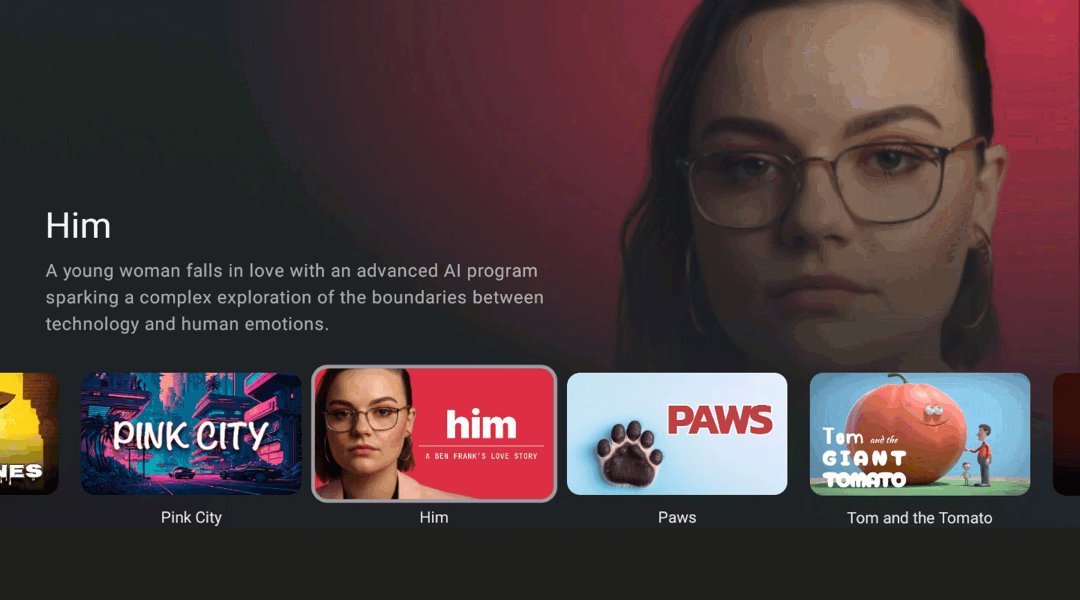
ImmersiveList( modifier = Modifier.height(130.dp).fillMaxWidth(), background = { index, _ -> AnimatedContent(targetState = index) { MyImmersiveListBackground(it) } }, ) { TvLazyRow { items(featuredContentList.size) { index -> MyCard( Modifier.focusableItem(index), featuredContentList[index] ) } } } |

|
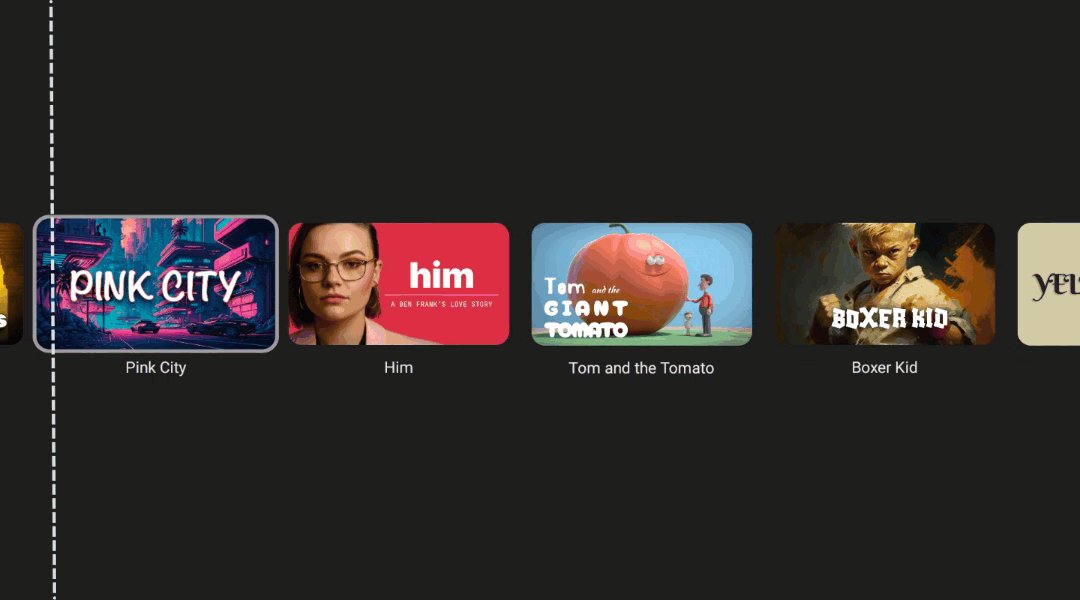
| ImmersiveList allows TvLazyRows to be combined with content featuring |
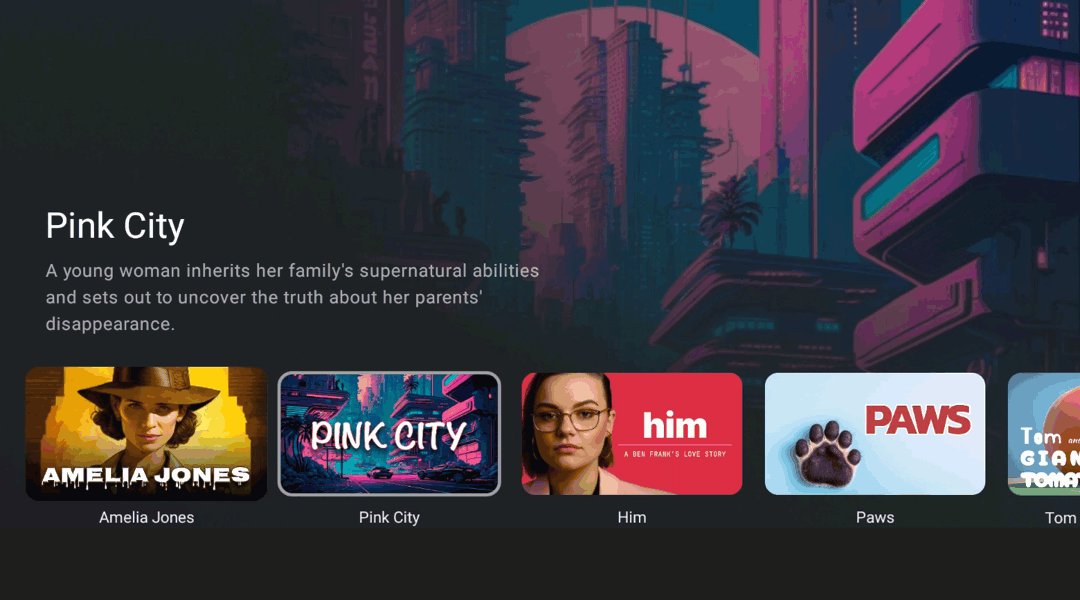
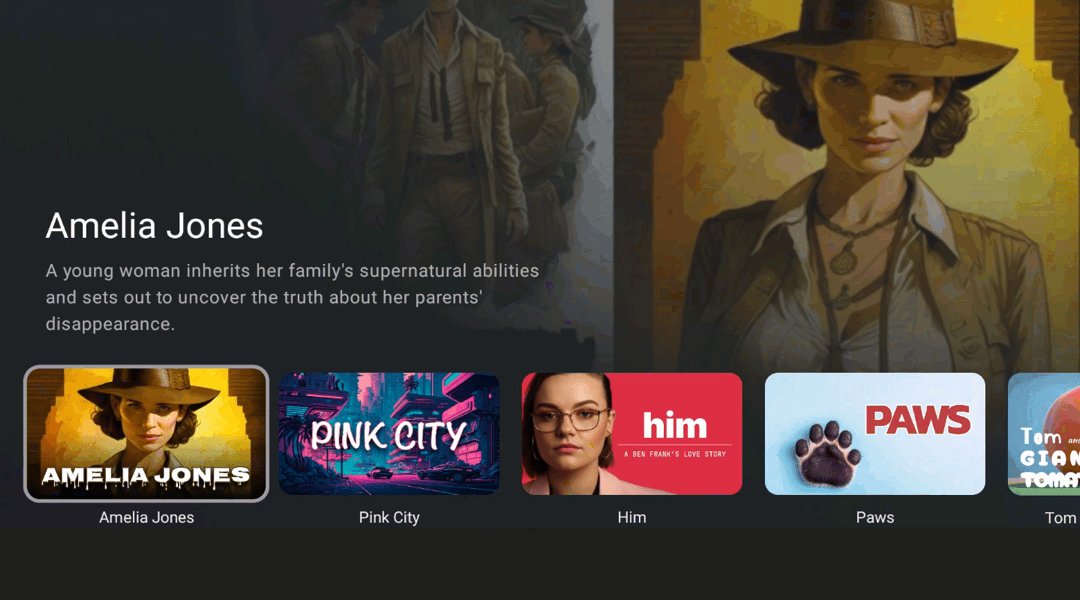
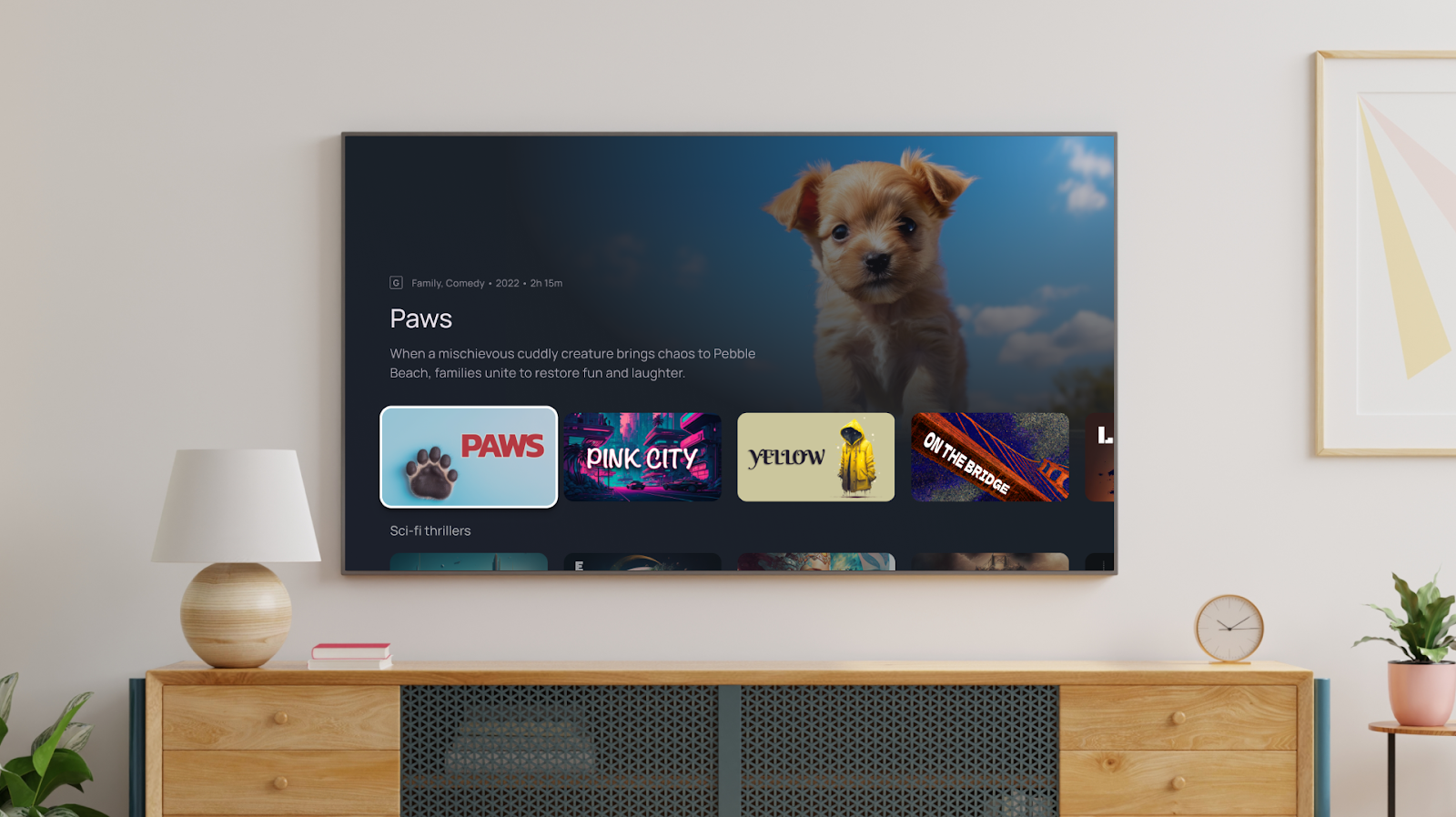
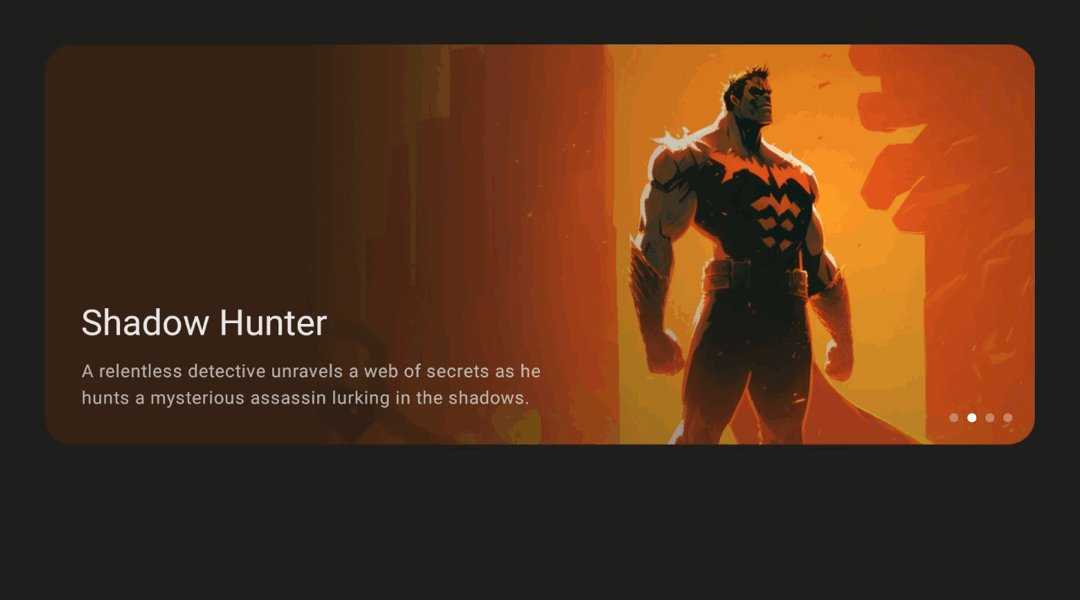
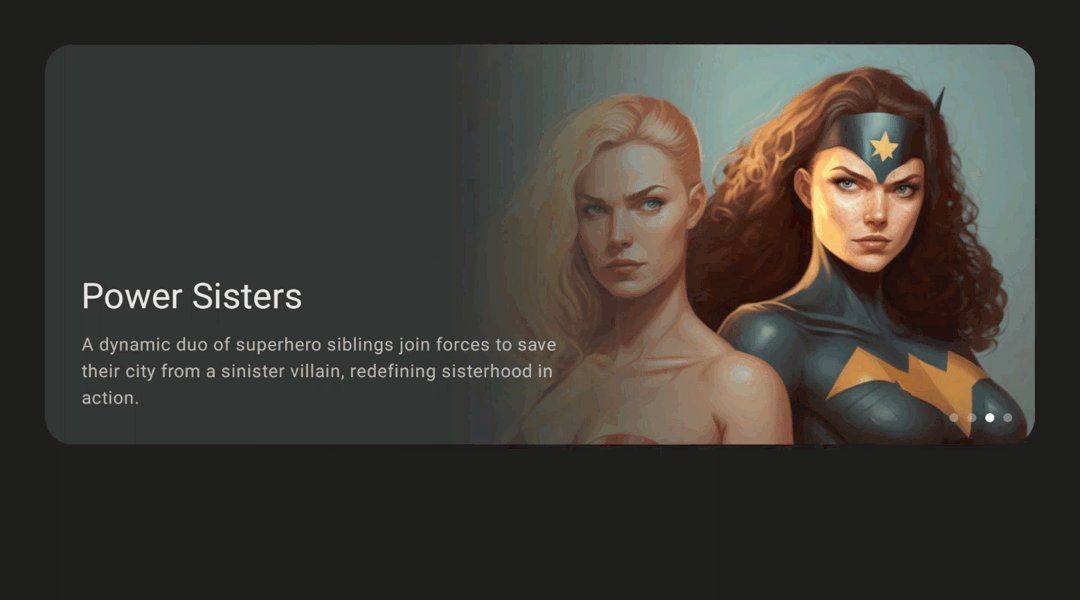
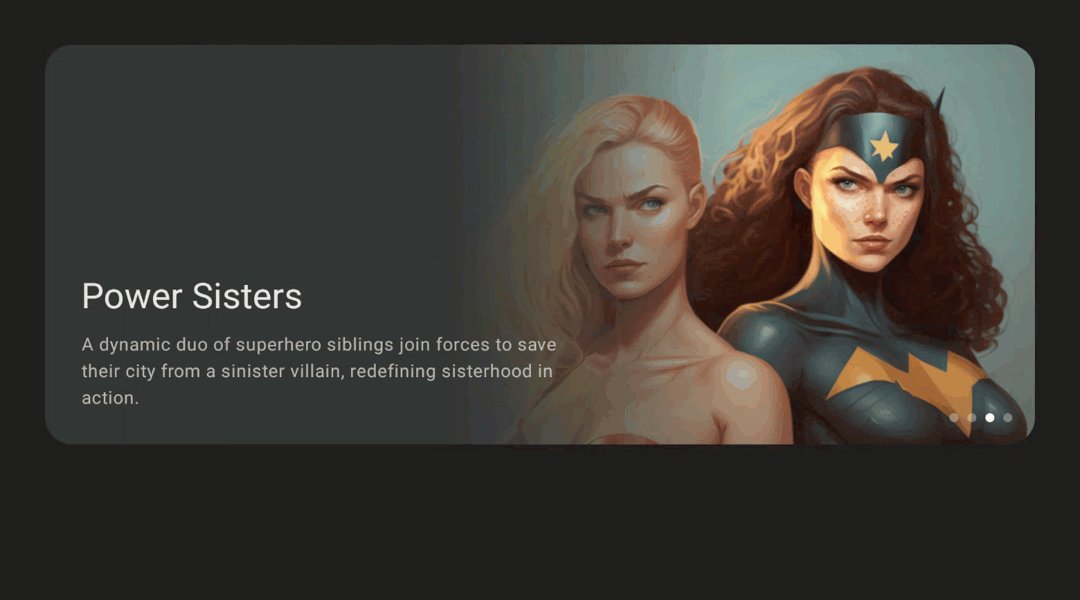
Featured carousel
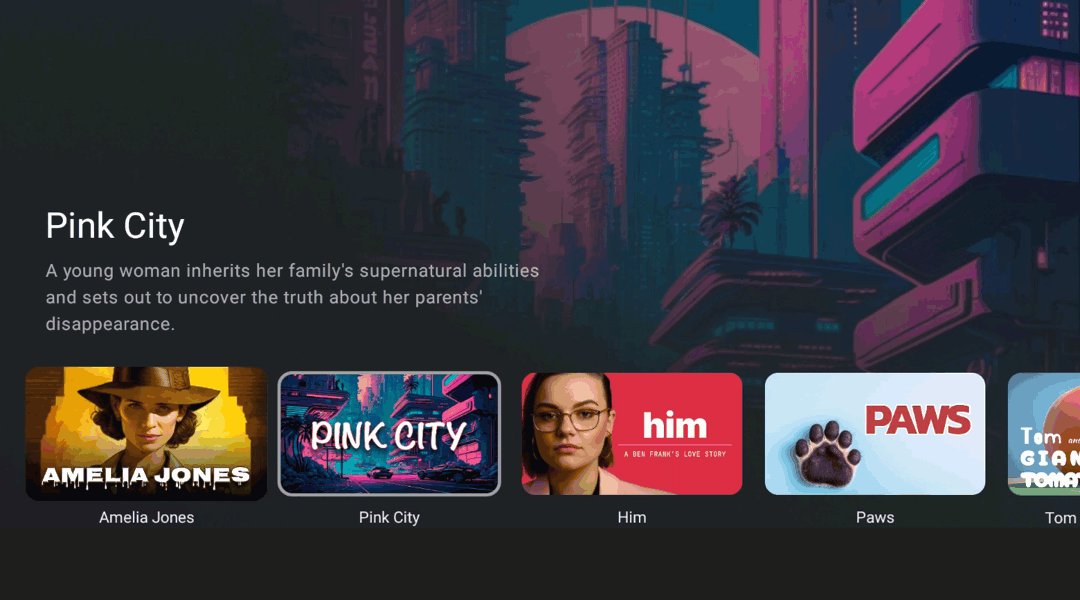
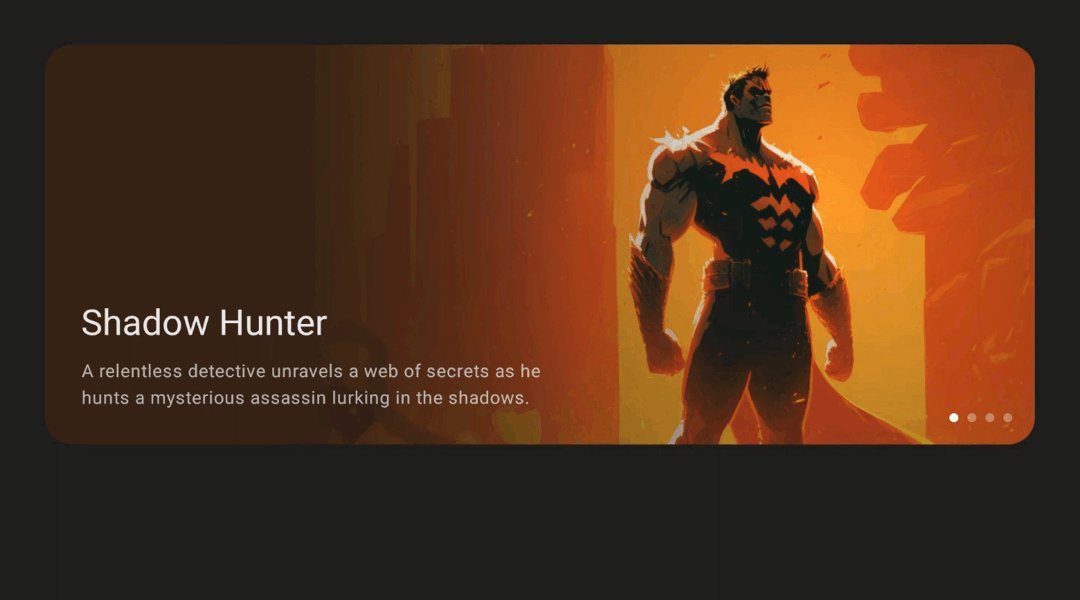
Carousel( itemCount = featuredContentList.size, ) { index -> CarouselItem( background = { MyBackground(index) }, content = { MyFeaturedContent(featuredContentList[index]) } ) } |

|
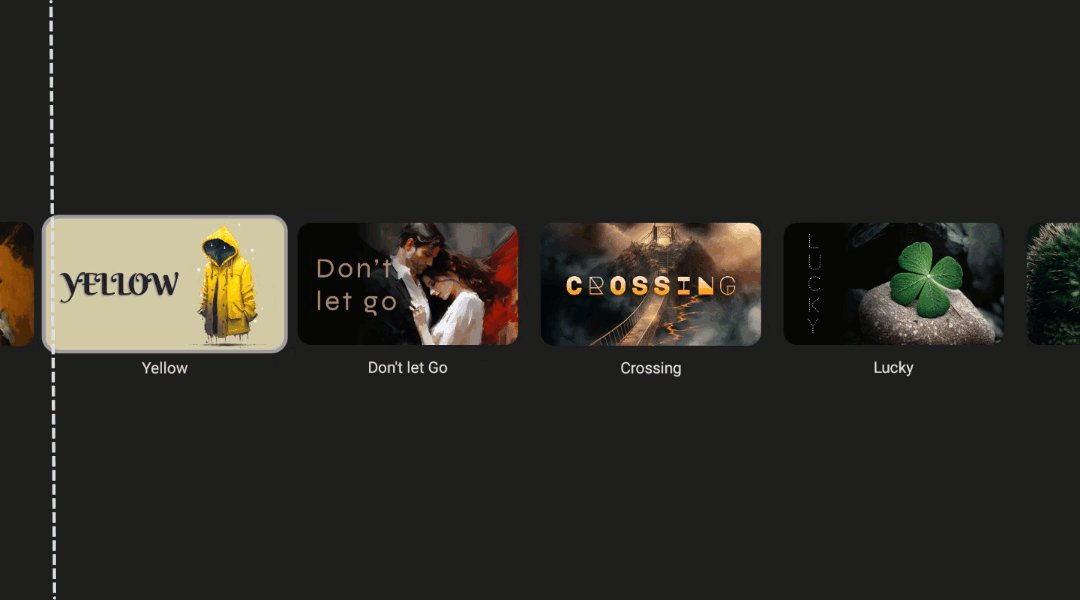
| Carousel features content with custom content and backgrounds |
Navigation
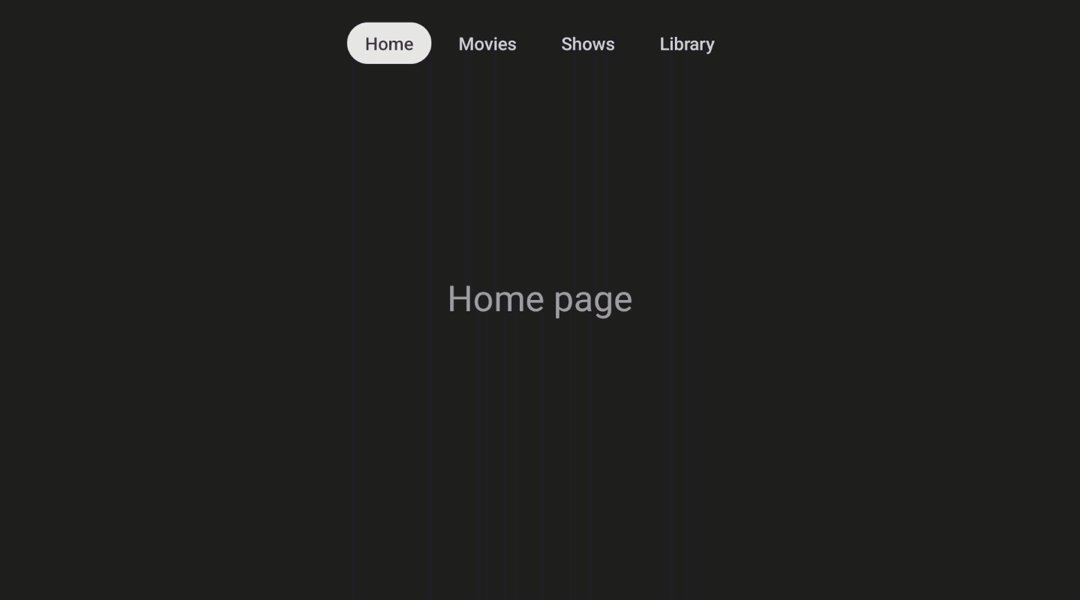
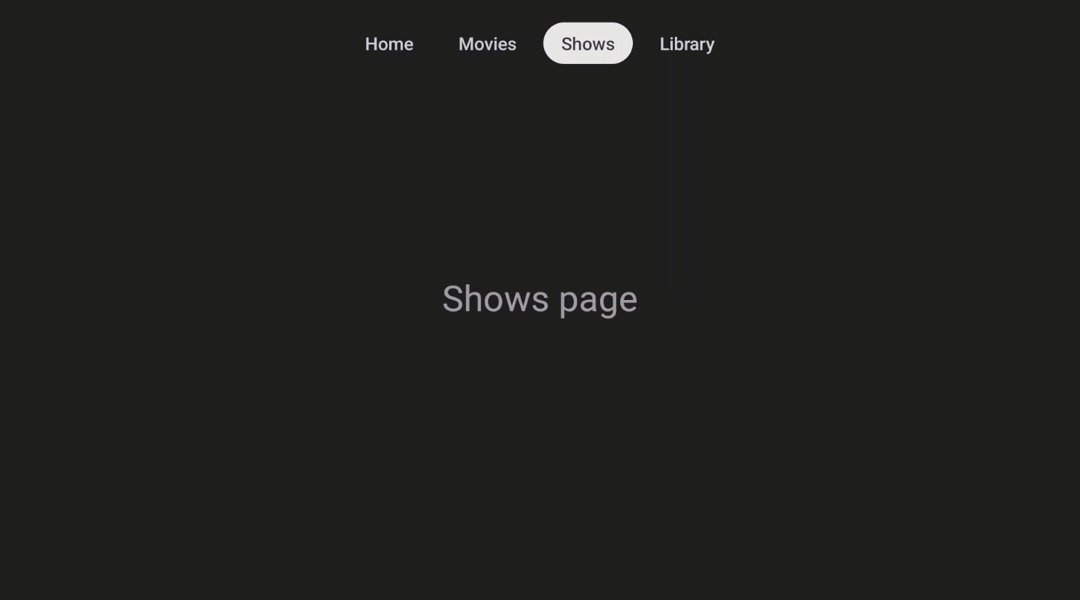
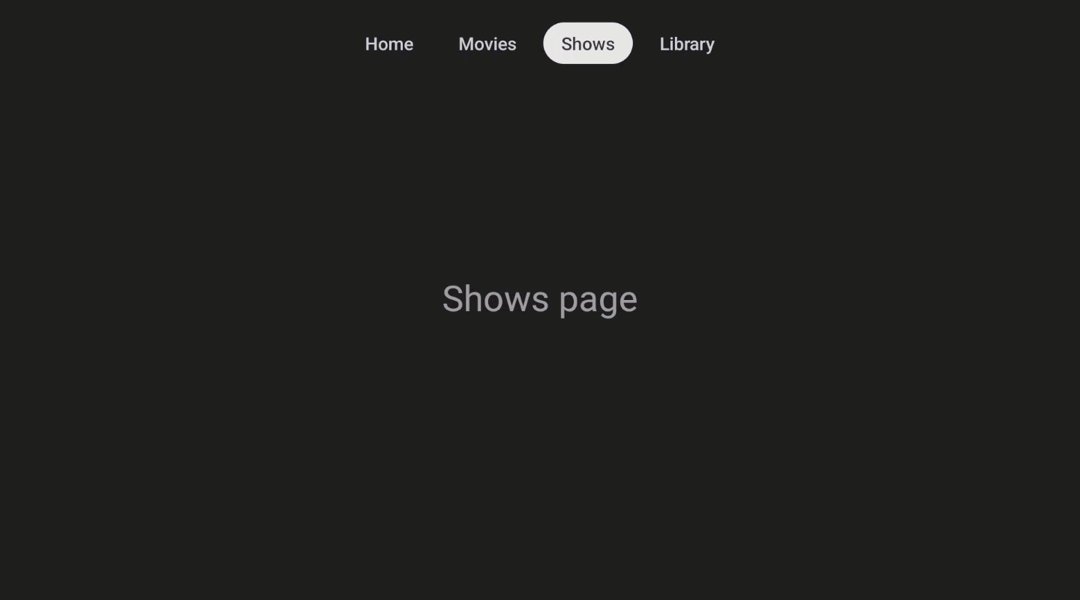
var selectedTabIndex by remember { mutableStateOf(0) } TabRow(selectedTabIndex = selectedTabIndex) { tabs.forEachIndexed { index, tab -> Tab( selected = selectedTabIndex == index, onFocus = { selectedTabIndex = index }, ) { Text(tab) } } } MyContentBody(selectedTabIndex) |

|
| TabRows can be placed at the top of the screen to provide top navigation |
Side navigation with navigation drawer
NavigationDrawer( drawerContent = { if (DrawerValue.Open == it) { MyExpandedSideMenu() } else { MyCompactSideMenu() } } ){ MyContentBody() } |

|
| NavigationDrawer makes it easy to implement side navigation that expands and collapses |
TV-optimized components
Subtle focus hints that work on phones and tablets might not be optimal for TVs, due to environmental factors such as distance from the screen and contrast ratio. To address this, we’ve built dedicated Material3 inspired components that provide big, bold focus for selected elements like Buttons and Cards, designed with accessibility in mind. You can use these Indications for your own custom surfaces as well.

|
| Component focus can be customized through different indication types: Scale, Border, Glow and Color |
Built with developers
We worked closely with a group of early adopters to get their feedback on Compose for TV. Here’s what they have to say:
Learning more
To get started , check out the developer guides, design reference, our new codelab and sample code. Be sure to check the latest release notes to keep up to date with the latest updates to Compose for TV.
Feedback from developers & designers like you
We’ve heard your feedback about the Leanback API and your desire to use a modern UI framework that looks great out of the box, but also lends itself to be thoroughly themed and customized. Please continue to give us feedback so we can continue shaping Compose for TV to fit your needs.
from Android Developers Blog https://ift.tt/xWCRQ6I
via
IFTTT
Thus the article Building pixel-perfect living room experiences with Compose for TV
Enough of the articles Building pixel-perfect living room experiences with Compose for TV this time, hopefully it can be of benefit to all of you. well, see you in another article post.
You are now reading the article
Building pixel-perfect living room experiences with Compose for TV By address link
https://cellphone-prices-and-specifications.blogspot.com/2023/05/building-pixel-perfect-living-room.html














 Posted by Paul Lammertsma, Developer Relations Engineer
Posted by Paul Lammertsma, Developer Relations Engineer 




0 Komentar untuk "Building pixel-perfect living room experiences with Compose for TV"