Hallo Friends cellphone prices and specifications, In the article that you are reading this time with the title Wear OS Tiles Material Library: Build Tiles, Fast., we have prepared this article well for you to read and take the information in it. hopefully the contents of the post Article Android Developers Blog, Article IFTTT, what we write you can understand. all right, have a nice reading..
Posted by Anna Bernbaum, Product Manager, Ataul Munim, Developer Relations Engineer
We are excited to announce the launch of the Tiles Material library! Now, instead of building buttons, progress arcs and more from scratch, you can use our pre-built Material components and layouts to create tiles that embrace the latest Material design for Wear OS. You can use these together with the Tiles Design Kit to easily follow the Tiles Design Guidelines.Tiles provide Wear OS users glanceable access to the information and actions they need in order to get things done quickly. They also are one of the most used surfaces on Wear OS. Just one swipe away from the watch face, users can quickly access the most important information or actions from an app, like starting a timer or getting the latest weather forecast.
 |
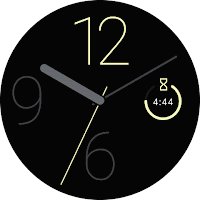
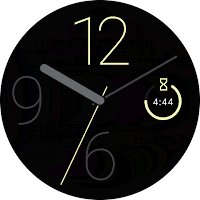
| Tiles carousel on Wear OS |
We have built the following components for elements commonly used in tiles:
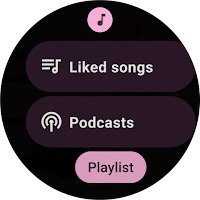
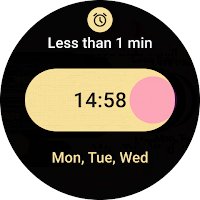
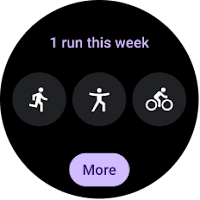
For example, we can build this tile using a predefined layout:
What's in the library
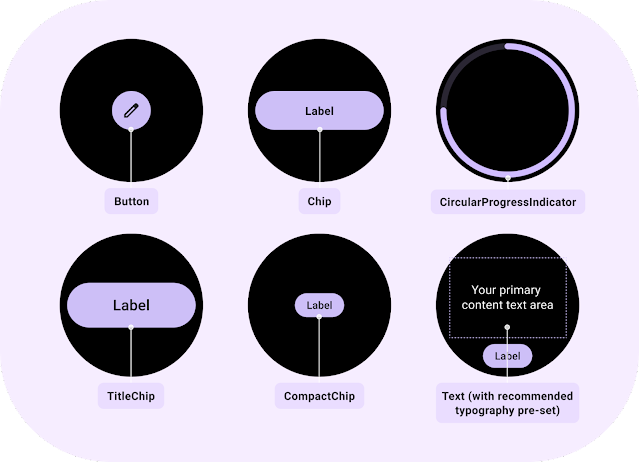
This library contains components and layouts that are in-line with Material guidelines and easy to use. The included components are:- Button - clickable, circular-shaped object, with either icon, text or image with three predefined sizes.
- Chip - clickable, stadium-shaped object that can contain an icon, primary and secondary labels, and has fixed height and customizable width.
- CompactChip & TitleChip - two variations of the standard Chip that have smaller and larger heights, respectively, and can contain one line of text.
- CircularProgressIndicator - colored arc around the edge of the screen with the given start and end angles, which can describe a full or partial circle with the full progress arc behind it.
- Text - styled text which uses the recommended Wear Material typography styles.
In addition to components, there are recommended tile layouts:
- PrimaryLayout - a layout which can be customized by adding primary or secondary labels, content in the middle, and a primary chip at the bottom. The main content within this layout could be added as a MultiSlotLayout or MultiButtonLayout object.
- EdgeContentLayout - a layout for hosting CircularProgressIndicator around the edge with main content inside and primary or secondary label around it.
- MultiButtonLayout - a layout that can contain between 1 - 7 buttons, arranged in line with the Material guidelines depending on their number.
- MultiSlotLayout - a row-like style layout with horizontally aligned and spaced slots (for icons or other small content).
Tools for tiles
Android Studio Dolphin includes the Direct Surface Launch feature. This lets developers install and launch a tile directly from Android Studio, instead of having to manually add it from the tile selector on the target device. Get started with Direct Surface Launch by creating a new Run Configuration and selecting Wear OS Tile, then choosing the module and TileService class.Horologist Tiles is also recommended to save time during tile development. This library gives you the ability to preview a tile UI straight from Android Studio, making the write-test loop a lot shorter. Horologist Tiles also includes Kotlin friendly abstractions, like CoroutinesTileService so you can use what you're already familiar with.
Get started with Tiles Material
For a quick start, take a look at the new Tiles codelab, the code sample and the docs.Please share your feedback on the issue tracker and let us know what you think of Tiles Material!
from Android Developers Blog https://ift.tt/X9OvaJ1
via IFTTT
Thus the article Wear OS Tiles Material Library: Build Tiles, Fast.
Enough of the articles Wear OS Tiles Material Library: Build Tiles, Fast. this time, hopefully it can be of benefit to all of you. well, see you in another article post.
You are now reading the article Wear OS Tiles Material Library: Build Tiles, Fast. By address link https://cellphone-prices-and-specifications.blogspot.com/2022/08/wear-os-tiles-material-library-build.html











0 Komentar untuk "Wear OS Tiles Material Library: Build Tiles, Fast."