Hallo Friends cellphone prices and specifications, In the article that you are reading this time with the title Play Time with Jetpack Compose, we have prepared this article well for you to read and take the information in it. hopefully the contents of the post Article Android Developers Blog, Article IFTTT, what we write you can understand. all right, have a nice reading..
Learn about Google Play Store’s strategy for adopting Jetpack Compose, how they overcame specific performance challenges, and improved developer productivity and happiness.
Posted by Andrew Flynn & Jon Boekenoogen, Tech leads on Google Play
In 2020, Google Play Store engineering leadership made the big decision to revamp its entire storefront tech stack. The existing code was 10+ years old and had incurred tremendous tech debt over countless Android platform releases and feature updates. We needed new frameworks that would scale to the hundreds of engineers working on the product while not negatively impacting developer productivity, user experience, or the performance of the store itself.
We laid out a multi-year roadmap to update everything in the store from the network layer all the way to the pixel rendering. As part of this we also wanted to adopt a modern, declarative UI framework that would satisfy our product goals around interactivity and user delight. After analyzing the landscape of options, we made the bold (at the time) decision to commit to Jetpack Compose, which was still in pre-Alpha.
Since that time, the Google Play Store and Jetpack Compose teams at Google have worked extremely closely together to release and polish a version of Jetpack Compose that meets our specific needs. In this article we'll cover our approach to migration as well as the challenges and benefits we found along the way, to share some insight into what adopting Compose can be like for an app with many contributors.
Considerations
When we were considering Jetpack Compose for our new UI rendering layer, our top two priorities were:
- Developer Productivity: Play Store team has hundreds of engineers contributing to this code, so it should be easy (and fun) to develop against.
- Performance: Play Store renders lots of media-heavy content with many business metrics that are very sensitive to latency and jank, so we needed to make sure it performed well across all devices, especially low-memory hardware and Android (Go Edition) devices.
Developer Productivity
We have been writing UI code using Jetpack Compose for over a year now and enjoy how Jetpack Compose makes UI development more simple.
We love that writing UI requires much less code, sometimes up to 50%. This is made possible by Compose being a declarative UI framework and harnessing Kotlin’s conciseness. Custom drawing and layouts are now simple function calls instead of View subclasses with N method overrides.
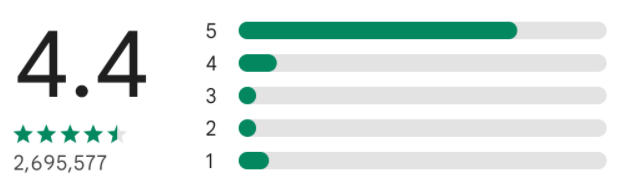
Using the Ratings Table as an example:
With Views, this table consists of:
- 3 View classes total, with 2 requiring custom drawing for the rounded rects, and stars
- ~350 lines of Java, 55 lines of XML
With Compose, this table consists of:
- All
@Composablefunctions contained in the same file and language! - ~210 lines of Kotlin
Now you might be thinking: this all sounds great, but what about library dependencies that provide Views? It's true, not all library owners have implemented Compose-based APIs, especially when we first migrated. However, Compose provides easy View interoperability with its ComposeView and AndroidView APIs. We successfully integrated with popular libraries like ExoPlayer and YouTube’s Player in this fashion.
Performance
The Play Store and Jetpack Compose teams worked closely together to make sure Compose could run as fast and be as jank-free as the View framework. Due to how Compose is bundled within the app (rather than being included as part of the Android framework), this was a tall order. Rendering individual UI components on the screen was fast, but end to end times of loading the entire Compose framework into memory for apps was expensive.
One of the largest Compose adoption performance improvements for the Play Store came from the development of Baseline Profiles. While cloud profiles help improve app startup time and have been available for some time now, they are only available for API 28+ and are not as effective for apps with frequent (weekly) release cadences. To combat this, the Play Store and Android teams worked together on Baseline Profiles: a developer-defined, bundled profile that app owners can specify. They ship with your app, are fully compatible with cloud profiles and can be defined both at the app-level of specificity and library-level (Compose adopters will get this for free!). By rolling out baseline profiles, Play Store saw a decrease in initial page rendering time on its search results page of 40%. That’s huge!
Re-using UI components is a core mechanic of what makes Compose performant for rendering, particularly in scrolling situations. Compose does its best to skip recomposition for composables that it knows can be skipped (e.g. they are immutable), but developers can also force composables to be treated as skippable if all parameters meet the @Stable annotation requirements. The Compose compiler also provides a handy guide on what is preventing specific functions from being skippable. While creating heavily re-used UI components in Play Store that were used frequently in scrolling situations, we found that unnecessary recompositions were adding up to missed frame times and thus jank. We built a Modifier to easily spot these recompositions in our debug settings as well. By applying these techniques to our UI components, we were able to reduce jank by 10-15%.

Recomposition visualization Modifier in action. Blue (no recompositions), Green (1 recomposition).
Another key component to optimizing Compose for the Play Store app was having a detailed, end-to-end migration strategy for the entire app. During initial integration experiments, we ran into the Two Stack Problem: running both Compose and View rendering within a single user session was very memory intensive, especially on lower-end devices. This cropped up both during rollouts of the code on the same page, but also when two different pages (for example, the Play Store home page and the search results page) were each on a different stack. In order to ameliorate this startup latency, it was important for us to have a concrete plan for the order and timeline of pages migrating to Compose. Additionally, we found it helpful to add short-term pre-warming of common classes as stop-gaps until the app is fully migrated over.
Compose unbundling from the Android framework has reduced the overhead in our team directly contributing to Jetpack Compose, resulting in fast turnaround times for improvements that benefit all developers. We were able to collaborate with the Jetpack Compose team and launch features like LazyList item type caching as well as move quickly on lightweight fixes like extra object allocations.
Looking Ahead
The Play Store’s adoption of Compose has been a boon for our team’s developer happiness, and a big step-up for code quality and health. All new Play Store features are built on top of this framework, and Compose has been instrumental in unlocking better velocity and smoother landings for the app. Due to the nature of our Compose migration strategy, we haven’t been able to measure things like APK size changes or build speed as closely, but all signs that we can see look very positive!
Compose is the future of Android UI development, and from the Play Store’s point of view, we couldn’t be happier about that!
from Android Developers Blog https://ift.tt/nWrtjl3
via IFTTT
Thus the article Play Time with Jetpack Compose
You are now reading the article Play Time with Jetpack Compose By address link https://cellphone-prices-and-specifications.blogspot.com/2022/03/play-time-with-jetpack-compose.html











0 Komentar untuk "Play Time with Jetpack Compose"