Hallo Friends cellphone prices and specifications, In the article that you are reading this time with the title Announcing Jetpack Glance Alpha for app widgets, we have prepared this article well for you to read and take the information in it. hopefully the contents of the post Article Android Developers Blog, Article IFTTT, what we write you can understand. all right, have a nice reading..
Posted by Marcel Pintó Biescas, Developer Relations Engineer, @marxallski

Android 12 revamps a key feature for many Android users, App Widgets, making them more useful, beautiful, and discoverable (84% use at least 1 widget). Today, we’re making it even easier to build them by releasing the first alpha of Jetpack Glance, a new framework built on top of the Jetpack Compose runtime designed to make it faster and easier to build app widgets for the home screen and other surfaces.
We’d love you to give it a try and share your feedback!
Glance offers similar modern, declarative Kotlin APIs that you are used to with Jetpack Compose, helping you build beautiful, responsive app widgets with way less code.

Glance “Hello World” widget sample
class GreetingsWidget(private val name: String): GlanceAppWidget() {
@Composable
override fun Content() {
Text(text = "Hello $name")
}
}
class GreetingsWidgetReceiver : GlanceAppWidgetReceiver() {
override val glanceAppWidget = GreetingsWidget("Glance")
}
How it works
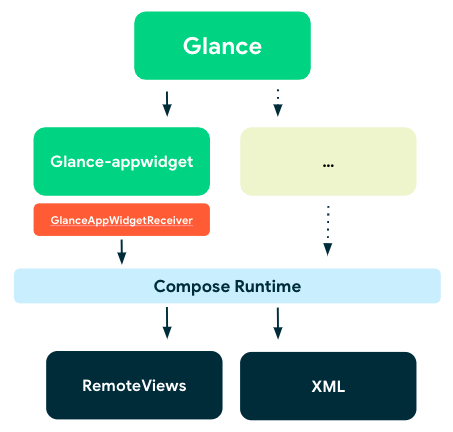
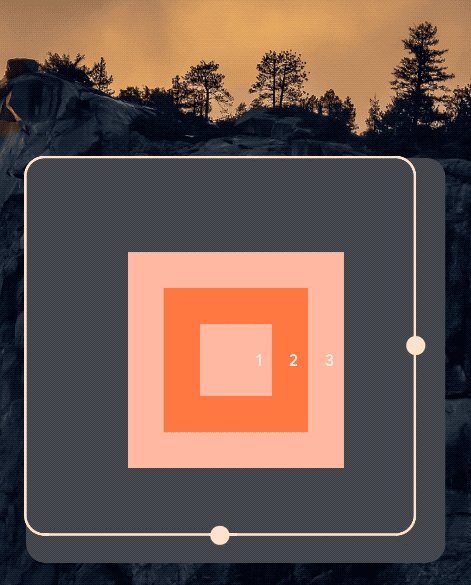
Glance provides a base-set of Composables to help build “glanceable” experiences. Starting today with app widget components but with more coming. Using the Jetpack Compose runtime, Glance can translate Composables into actual RemoteViews, and display them in an app widget.

Diagram: Glance structure
This means that Glance requires Compose to be enabled and depends on Runtime, Graphics, and Unit UI Compose layers, but it’s not directly interoperable with other existing Jetpack Compose UI elements. However, state or any other logic within your app can be shared to create a glanceable UI.
What's in Alpha
This initial release introduces the main APIs to enable you to build app widgets in addition to providing interoperability with existing RemoteViews.
Here’s an overview of what the library offers, at a glance:
- Declare your app widgets with
GlanceAppWidgetandGlanceAppWidgetReceiver. - Compose your UI with the initial set of Glance Composables:
Box,Row,Column,Text,Button,LazyColumn,Image,Spacer. - Apply modifiers to the composables using
GlanceModifiermethods. - Handle user interaction with predefined
Actions. - Provide parameters to
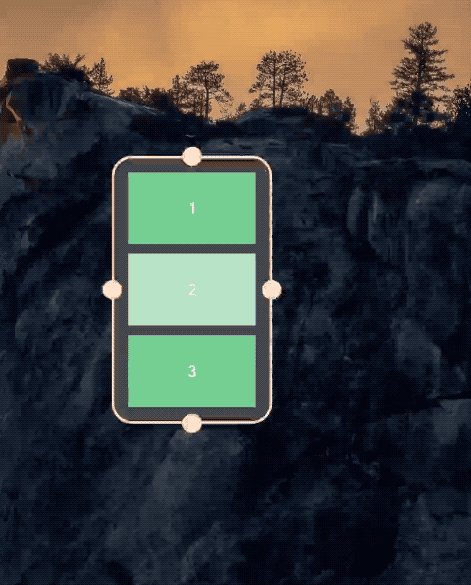
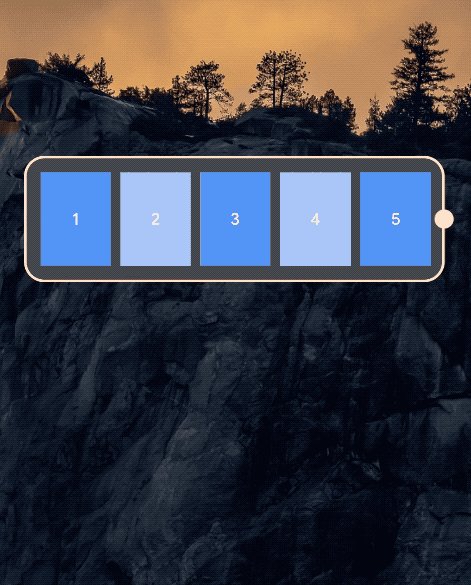
ActionwithActionParameters. - Handle different size modes by defining
SizeMode.Single,SizeMode.ExactorSizeMode.Responsive. - Persist
GlanceAppWidget stateby providing aGlanceStateDefinition. - Local compositions like
LocalContext,LocalState,LocalGlanceId,LocalSize. - Interop with your existing
RemoteViewswith theAndroidRemoteViewsComposable.
We are working on bringing even more functionality with default theming, further Android Studio support, and more. Stay tuned for new releases.
Get started with Glance
Check out the sample on GitHub for a quick start. Glance works with the latest stable Android Studio, although since Glance relies on Compose Runtime, follow the steps on the Jetpack Compose docs to set it up first.
In addition, for a more advanced showcase, checkout the demos in the AndroidX repository.

The Alpha version is your opportunity to influence the APIs, so please share your feedback and let us know your experience!
Happy Composing with Glance!
from Android Developers Blog https://ift.tt/3EYpFl1
via IFTTT
Thus the article Announcing Jetpack Glance Alpha for app widgets
You are now reading the article Announcing Jetpack Glance Alpha for app widgets By address link https://cellphone-prices-and-specifications.blogspot.com/2021/12/announcing-jetpack-glance-alpha-for-app.html






0 Komentar untuk "Announcing Jetpack Glance Alpha for app widgets"